Physical failure can be constant risk in server operation and maintenance. Backup as well as recovery plan is a basic and perfect measure in most of cases. However, the backup must be done properly. This is the lesson that I learnt.
Results tagged “mt”
Physical failure can be constant risk in server operation and maintenance. Backup as well as recovery plan is a basic and perfect measure in most of cases. However, the backup must be done properly. This is the lesson that I learnt.
Recently, I completed migration with the template, called Rainier. It will switch styles dynamically based on types of devices or browsers accessing the blog; No need to keep two types of HTMLs for PC-based or mobile browsers as I did before. All DNS and web server configurations fixed accordingly, such as m.kokeb.net, kokeb.net/m, kokeb.mobi, and so on, not to make search robots grumble.
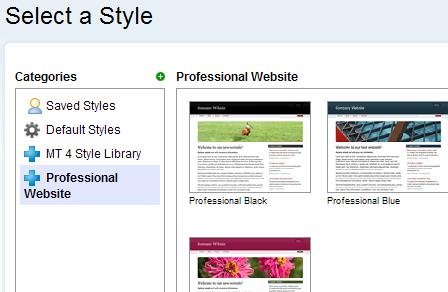
The last screen shot with professional pack is as follows.

Regardless of criticism or pros/cons dispute toward Movable Type, it has stayed long in my hosting space since the year 2005. Today, MT 5.2.2 got populated.
Once I came to control this platform at my fingertip, upgrade process was one of consistent and easy procedure without any burden because of not only comfort in its use but also no dramatic change in core components I had been using. This was the case with today's upgrade; just code upgrade.
Then, I realized that mobile template (called, Rainier) started to ship with Movable Type AT LAST! From now on, anybody (including me) can generate Movable Type blog compatible with mobile devices.(Movable Type 5.2.2 has been released!) I did not convert my blog with new template today but will do some day. Let's enjoy.
This is the first post published from Movable Type 5.12 to see if it works.
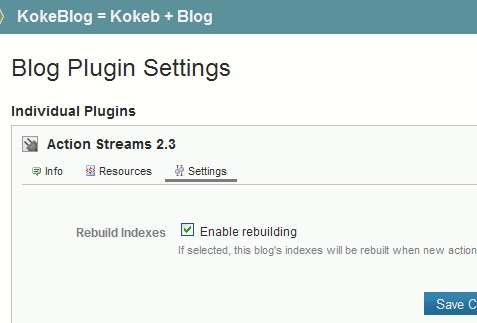
Action Streams 2.3 is now on operation in place of Action Streams 2.1 (interim release).

First of all, here are my configurations that you may want to know about.
- Old configuration
- Movable Type 4.3x
- ActionStream 2.1
- Cumulus 1.2
- New configuration
In brief, I tried these steps
- Back up entries (menu "Export Entries" from old installation)
- Create new database for Movable Type 5 (kept Movable Type 4 database untouched)
- Install fresh Movable Type 5 (kept Movable Type 4 installation untouched) with plugins
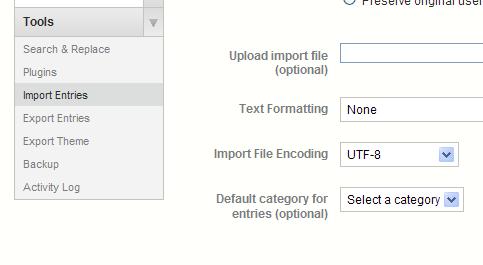
- Import entries (menu "Import Entries") at new installation
- Copy custom template from Movable Type 4 to 5 MANUALLY (copy & paste; labor intensive but sure bet)
- Copy configuration of plugin(s) as needed (the same as above)
I (also you, probably) encountered two hurdles in the middle of migration. One was incompatibility of ActionStream 2.1. Resolution was already here (just download version 5 aware port!). The other was how to import entries because the dashboard did not show me any clue how to do. Now, let's dive into details and workaround which I escaped from stalemate with.
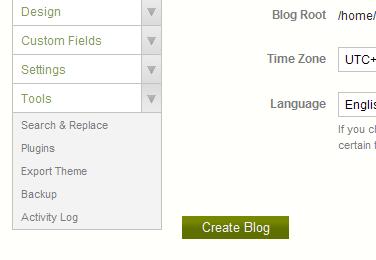
Upon the first sign-in after the installation process, one special blog (new term called "Website" from Movable Type 5) will be available. It is a kind of an aggregator or integral point of its dependent blogs. That's why no "Import Entries" menu can be seen from it.

Just leave this Website untouched for a while. Re-configure the "website" if needed in the future. Then, create a blog under that "website". You will be asked about template set, directory locations, and so forth by the same way you would be on previous installations. Once a new blog is created under the "website", it will bring you all facilities familiar with us. We can see a menu, "Import Entries"

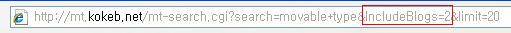
Due to this "website" scheme and the procedure I tried above, your blog ID will be "2" instead of "1" taken by the "website." In most cases on previous Movable Type distributions, the first blog should take blog ID "1", however. This situation will make archive cache corrupt on search engines without any doubt. Configure mod_rewrite (.htaccess) or something like that if corruption matters to you seriously. I did not touch anything because search engines would refresh their cache in the long run. :-)

Except two issues above (action stream compatibility and entry import), everything will be favorable for experienced users in Movable Type installation. I hope this helps. One good news is that new Movable Type now supports "Export theme" facilitating custom templates archive and making it available as a part of blog theme pool in automated manner. No more copy & paste!!
Upgrade to 4.25 was at my fingertips because there was no special change on Professional Website templates. Several enhanced features shared across modules presented me convenience. Of them, I would like to mark high scores on a couple of functions below.
1. Action Streams: Blog post became part of Action Stream enumeration. I don't need to roll out article RSS separately. This will provide me with simplified site design by consolidating scattered atom links into single one. (I will renovate blog layout soon)
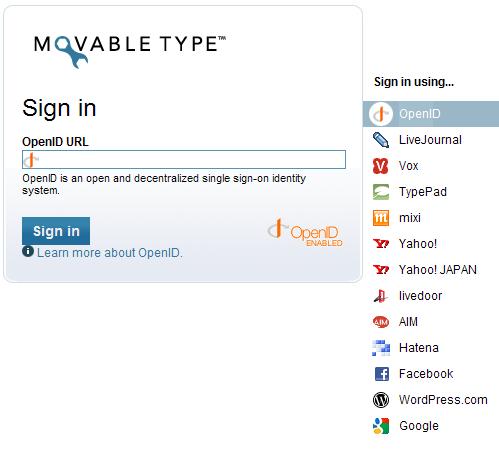
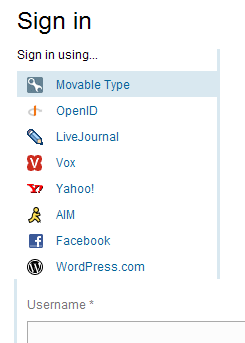
2. Versatile Authentication Methods: Fight against spams would put barriers in front of comment entry pad. A blog would demand Movable Type specific or inconvenient sign-in methods. That inconvenience kept potential visitors willing to drop a comment away from intensive communication with blog authors. Now, whatever your account is, Movable Type will accept yours with ease.
To see is to believe. Install and enjoy!

Repetitive installations at the beginning of MT blogging deprived me of much time. I am a UNIX geek, though. Getting accustomed to MT administration in details was one of challenges at that time. Limitation of hosting services in Korea was another burden. Upon the decision to move from Korea, I had to pick NEXCESS.NET out of hosting services listed here not to waste time any more.
It turned out to be safe bet. Everything was ready for MT and me at the initial log on. MySQL database creation, MT source code unpacking, and "/blog/2009/02/mt-config.html" modification were all that I did. There was no need to move here and there to ask staffs to adjust account environment to MT; perl module installation, required binary installation, .htaccess modification, and so on. I never suspected server incompatibility with MT. Then, it was always true when I encountered problems in MT administration. Extremely speaking, most of my support requests staying at this service were non-MT issues. This MT friendly web space made me spend more time on blog contents and their interconnectivity to other services.
As a hosting service in general standpoint, it delivered high quality user support. In most cases, the first reply from the customer center notified me of task completion. Instead of re-asking an issue (you might experience this context at other places), they tried their best to figure out solutions from my single line question. Support staffs did not simply drop guideline URLs but did do something themselves for customers. Furthermore, I never waited for the first human response more than ten minutes then could get final results within half an hour. I could always issue a ticket with newly appeared problems only. Once resolved, never reappeared.
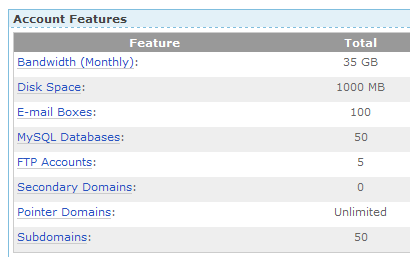
Critical drawback of relatively high expense at low hosting resources (bandwidth, disk, database space) may keep you from this service. However, MT readiness and good quality of service will pay you. Nightmare of wrestling with UNIX? Joy of blogging? It's up to your decision.

Feasibility study checking out MO service providers in Koreas turned out to be illegible in my budget standpoint. They support http and/or socket interface to store messages fired from handset, then, to make those messages available in service side; MT blog in my case. Simple and easy to implement! However, more than hundred USD per month only with several hundred times of message relay :-(
Instead, turning my eyes onto other references with additional hours led me to some practical as well as free-of-charge approach (in Korean, though) using MSN protocol to hijack messages. MSN in Korea runs business, called phone buddy, in message handling from "messenger tab."
- sending messages to mobile phone(s) with flat and the same rate as mobile carrier's
- checking phone messages directed to MSN account linked with a certain mobile phone number (my phone number in this case) free of charge :-)
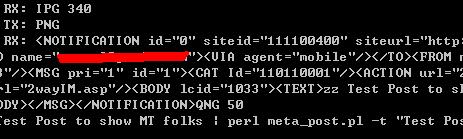
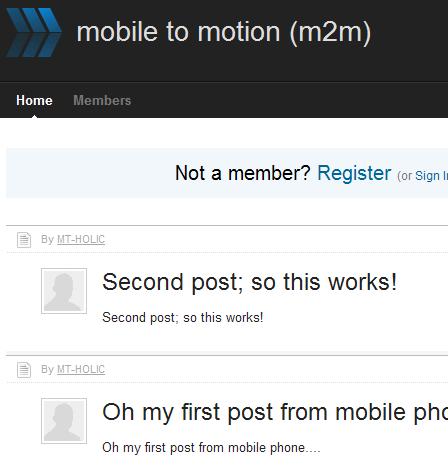
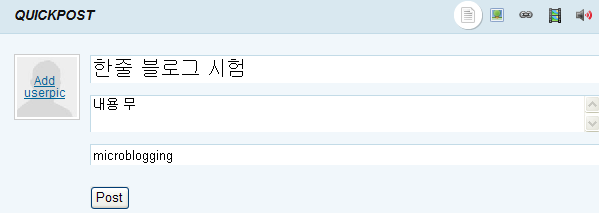
In the long run, I could post simple lines from my mobile phone onto MT blog by relaying a message headed for MSN account and pushing it to MT with the help of an XML-RPC script shown in this post. Screen shot above may look like ordinary blog posts generated from dash board or direct input upon member logon on MT Motion. However, phone keypad originated those lines.
Now, let me talk about drawbacks and improvement opportunities on this implementation.
- Restriction: I was supposed to run this script set on web hosting side. However, hosting server did not allow these scripts to run on server side. All required ports were blocked by firewall. Additionally, most hosting services did not permit back ground process (in case of UNIX variants) running in the manner of infinitive loop. Therefore, I had to operate on my desktop computer. Not a 24 hours a day service now :-)
- Limitation: Phone buddy service supports only text message, not multimedia stream
- Improvement: This implementation maintained code structure suggested for really time processing. Further investigation on MSN protocol specification revealed Offline Messaging. That is, incoming messages will be stacked if I am off lined. When I log on MSN again, messages stacked can be drawn. This mechanism seems to require additional authentication process. However, this can make scripts run by crontab.
In sum, I have to find MSN ready hosting service (not possible in effect) or run my own (not reasonable) with simple solution above at this moment. Next move for realization will include 1. Coupling proxy connection to bypass firewall 2. Pulling out offline messages from MSN
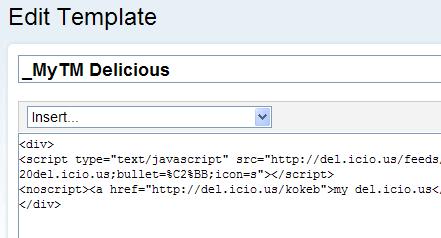
Last weekend's experiment to implement my own script to contact MT XML-RPC server resulted in success with the help of this post as well as with an anatomy of XMLRPCServer.pm in MT distribution. The experiment was to post an article from my desktop computer triggered by Perl script that I prepared. Frontier-RPC Perl module facilitated the script preparation by simple API.
A code excerpt here will give you an insight how you can call MT XML-RPC methods prepared and exposed for you. Update for this code will available at the same link whenever available. Hope it helps.ì§€ê¸ˆì˜ ë¬´ë²„ë¸”íƒ€ìž… 플랫í¼ìœ¼ë¡œ ì¼ ë…„ì—¬ ì •ë„를 버텨 왔는ë°, 조만간 새로운 플랫í¼ì´ ë‚˜ì˜¨ë‹¤ê³ í•œë‹¤. ì´ë¦„ì€ Motion. ì´ì „ ì—…ê·¸ë ˆì´ë“œì™€ëŠ” 다른 íšê¸°ì ì¸ ê¸°ëŠ¥ë“¤ì´ ì¶”ê°€ë˜ì—ˆë‹¤. ë¸”ë¡œê·¸ì˜ ìš©ë„와 ì‚¬ìš©ë²•ì— ëŒ€í•´ ë°œìƒì˜ ì „í™˜ì´ í•„ìš”í•œ 시기가 ë„래하였다. ì—…ê·¸ë ˆì´ë“œë¥¼ ì „ì œí–ˆì„ ë•Œ 글 ì´ì „ê³¼ 사용법 ì ì‘ì— ì• ë¡œê°€ 있어 ë³´ì¸ë‹¤. 아놔~~
ë² íƒ€ ë²„ì „ì„ ë°›ì•„ 설치해 보았다. ì²´í—˜ 결과와 무버블타입 ê³µì‹ í™ˆí”¼ì—ì„œ 얘기하는 주요 특징/장ì ì„ ì¢…í•©í•´ 한글로 ì •ë¦¬í•˜ë©´ 아래와 같다. 대세는 통합 블로깅~~~
Rich Microblogging: 쉽게 ë§í•´ twitter ê°™ì€ ì„œë¹„ìŠ¤ë¥¼ 모션 플랫í¼ì—ì„œ ì§ì ‘ì 으로 지ì›í•˜ê² ë‹¤ê³ í•œë‹¤. ìµœê·¼ì— pownce를 합병한 것과 관계있어 ë³´ì¸ë‹¤. ê¸€ì„ ì˜¬ë¦¬ë ¤ë©´ ë¡œê·¸ì¸ í›„ì— ê¸€ì„ ìž‘ì„±í•˜ê³ ì¶œíŒí•˜ëŠ” (publish) ê³¼ì •ì„ ê±°ì³ì•¼ 했다. Microblogging ê¸°ëŠ¥ì„ ì‚¬ìš©í•˜ë©´, twitter와 ê°™ì´ ë¡œê·¸ì¸í•˜ìžë§ˆìž ê¸€ì„ ì 으면 바로 출íŒì´ ëœë‹¤. ìŒì„±, ë™ì˜ìƒ, 사진, URL ë“±ì˜ ë©€í‹°ë¯¸ë””ì–´ 기능 지ì›í•œë‹¤.

Action Streams: ì´ì „부터 ìžˆì—ˆë˜ ê¸°ëŠ¥ì´ë‹¤. Action ìˆ˜ì§‘ì´ ê°€ëŠ¥í•œ 사ì´íŠ¸ê°€ ëŠ˜ì–´ë‚˜ê³ , 수집 가능한 ì •ë³´ì˜ ì¢…ë¥˜ë„ ë§Žì•„ì¡Œë‹¤. ìžì‹ ì˜ ë¸”ë¡œê·¸ì— ì˜¬ë¦° ê¸€ì— ëŒ€í•œ streamë„ ì§€ì›í•œë‹¤.
Sign in with any web account: íŠ¹ì • 사ì´íŠ¸ì— 가서 ë£ ì¢€ í•˜ë ¤ê³ í•˜ë©´, íšŒì› ê°€ìž…í•˜ë¼ê³ 난리다. 무버블타입 블로그ì—ë„ <ì¼ë¶€> 해당하는 사í•ì´ì—ˆë‹¤. ì´ì œëŠ” 웬만한 ìœ ëª… 사ì´íŠ¸ì˜ ì•„ì´ë””를 ê°€ì§€ê³ ë¬´ë²„ë¸”íƒ€ìž… ë¸”ë¡œê·¸ì— ë¡œê·¸ì¸(ì¸ì¦)í• ìˆ˜ 있다. 야후, 구글, 페ì´ìŠ¤ë¶ 등 ì´ë¦„만 들으면 ì•Œ 만한 ê±°ì˜ ëª¨ë“ ì‚¬ì´íŠ¸ì˜ ì•„ì´ë””를 지ì›í• ì˜ˆì •ì´ë‹¤. 코멘트 하나 ë‚¨ê¸°ë ¤ê³ ê°€ìž…í• í•„ìš”, ì´ì œëŠ” 없다!

Powerful Profiles: ì‚¬ìš©ìž í”„ë¡œíŒŒì¼ ìƒì˜ ëª¨ë“ ì •ë³´ì™€, ë³€ë™ì‚¬í•ì„ 통합해 보여준다. 쉽게 ë§í•´, ì‚¬ìš©ìž ì •ë³´ë¥¼ í´ë¦í•˜ë©´ 해당 사용ìžì˜ followers/following, 블로그 ì •ë³´, action stream ë“±ì„ í†µí•©í•´ 보여준다.

The quality of blog contents or contents itself must be a source of spirit in daily blogging. On other hands, supporting techniques will polish the spirit effectively if they provide appropriate tools rendering whatever bloggers want to visualize on the Web. The Movable Type, called publishing platform, converts merely textual contents to prospective shining gems with its underlying techniques as well as with bidirectional data flow across most resources on the Web.
All blog platforms including Movable Type would conform to web standards in their respective resulting contents. Differences against one another comes from the ways how they control user contents from input to output, facilities they provide for users doing so, and design scheme users work on. Templates, widgets, and styles are what Movable Type can show regarding those differences.
1. Templates are logical frameworks where user entries enter directly and indirectly. There is no need to care about physical structure. Putting what one wants to put is enough! Template contents may be frequently used codes/strings, just logical layout (for example, article title will be followed by contents, then comments, blah, blah), and whatever commonly used excerpts.

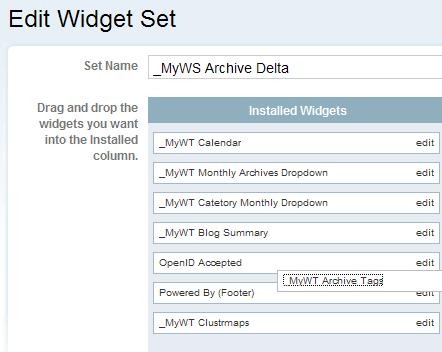
2. Widgets are building blocks helping users place contents (including entry) here and there over a blog plane. User can group contents from various sources of user defined templates, existing Movable Type templates, and direct input. User can construct widgets independent from those sources. Once widgets are ready for use, users can drag and drop to place them wherever preferred. That is, only mouse movements are required.

3. Styles are facilities to generate browser ready outcome from user entry incorporated with templates and widgets. HTML/CSS aware definition will make your entry look more beautiful and understandable from the Web. Style modification may need patience to test outcomes with trial and error repetition, a sort of intensive manual labor. However, concentration on style design is the only time consuming and hard work because templates and widgets will relieve bloggers of chores.

More technical details with examples will soon appear showing how those three will enhance flexible blog publishing. Of course, there are many more features available apart from above mentioned
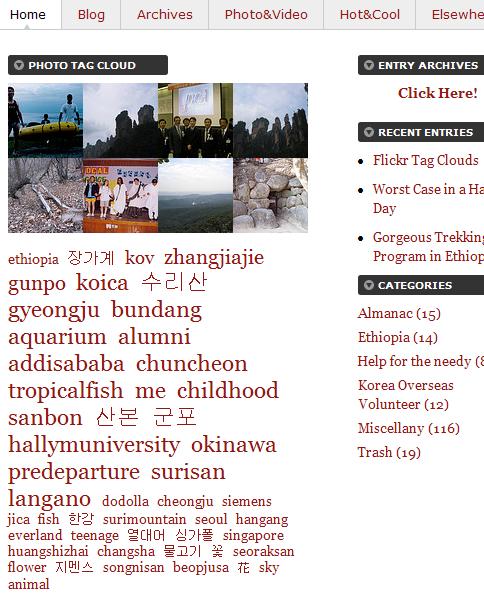
Over the last three years, I aimed at putting as many articles on this blog, then improving quality of articles as information hive. Good accessibility to this blog to pick a certain post was beyond my scope. One day, I recognized that even I can not easily access my old archives only with several clicks.
The core problem was that blog links shown from a browser could not cover all paths to a specific post. Search function may take the place. However, one should enter a search term. This way is not feasible in case of visitor's first look-up or peeking purpose. For example, I had no way to pick an article without search function because pre-defined templates just showed several recent entries; defaulted behavior. Changing attributes to show more or all entries made blog plane occupied by too long list.
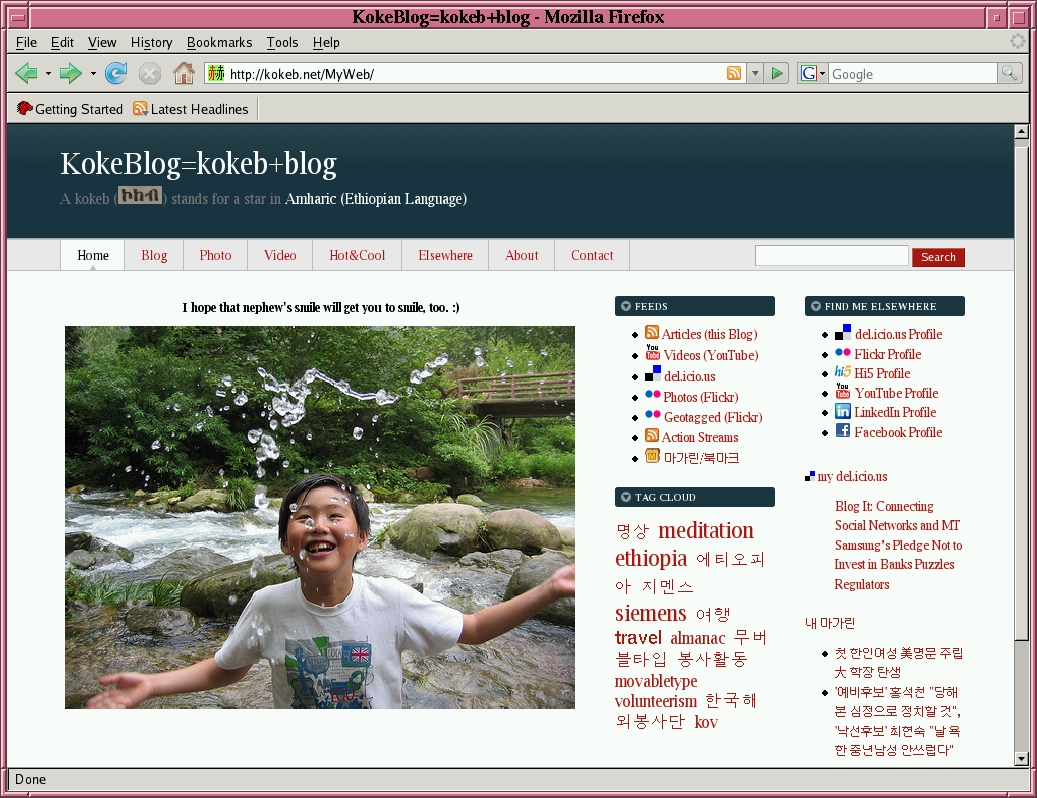
Forging all available measures using templates, widgets, and styles, I could generate archive page as shown below. The key function from the archive page is monthly category dropdown lists.

Dividing a plane into four columns was the first step applying my own design.
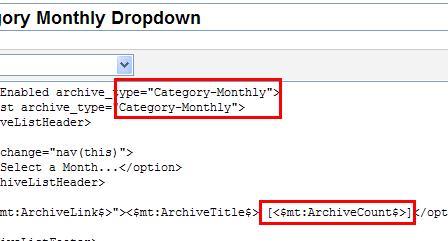
Then, I created category monthly dropdown list template by modifying existing dropdown code as below. (pick code from here)

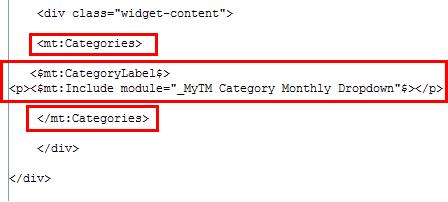
Forming a category monthly widget showing all four category monthly dropdown lists was the final step as below. (pick code from here)

That's all!
Whenever a change of column layout was in need, I directly modified side bar template with three or two columns layout unchanged. Furthermore, widths for respective columns were out of my control. While tracking templates and style sheet, I came up with a clue how to customize column layout then poured a couple of hours to make my blog seen as it is now aiming at expanding the number of columns of entrance page from three to four (or more ideally). Followings are what I did to achieve the goal. Correct me please if there is something wrong. Any comment or suggestion for improvement will be appreciated, too. (I am not a MT guru)
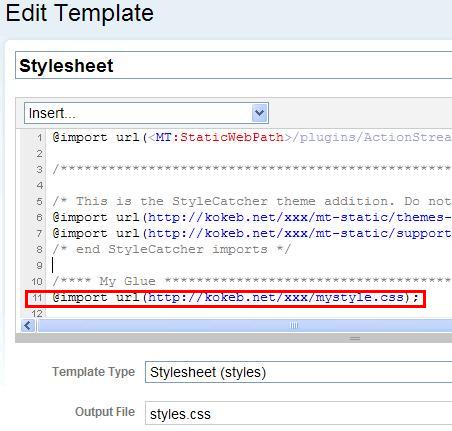
1. Adding new style sheet for override
A screen capture below shows you how I overrode existing style by adding my own at the bottom of main style sheet. After that, I created the customized style sheet, named mystyle.css, from Blog templates (index templates) section of MT administration menu. You may modify or put my copy (mystyle.txt) into your preferred location.
2. Defining columns layout and scheme on that new style sheet
Adding delta-inner and epsilon-inner (experimental and future expansion purpose only) will be enough because existing MT style sheets have sections of alpha-inner, beta-inner, and gamma-inner. Inspection said that the summed length of each columns were 940px in maximum for proper tabulation. You may put your own width as long as the entire length does not exceed that size. Putting a certain name for this column structure is everything to do. For this blog, I named it with myhome. Look up excerpts (mystyle.txt) commented by "MY HOME" and around.
3. Changing sidebar by slight modification
Modifying sidebar template can be inevitable; it will be preferable minimizing the change and/or making it independent from system wide template/style change. This is link is for sidebar template. I've just added "else" conditions to put my own control below it. Look up excerpts commented by "below added by hyok"(sidebar.txt) or around. One thing kept in mind is that a division "delta" MUST be newly and entirely added as suggested.
4. Applying new layout
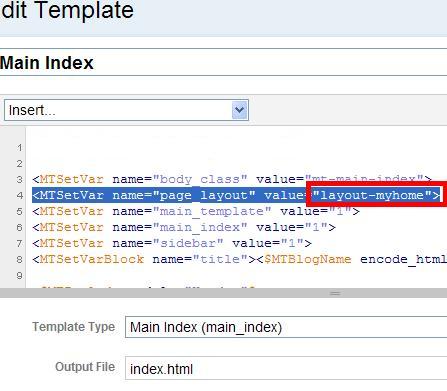
As shown below, I changed "page_layout" value into "layout-myhome" made from above in main index template section. That's all.
You may need to revisit step two and three to approach an optimal point in column width and widget placement.
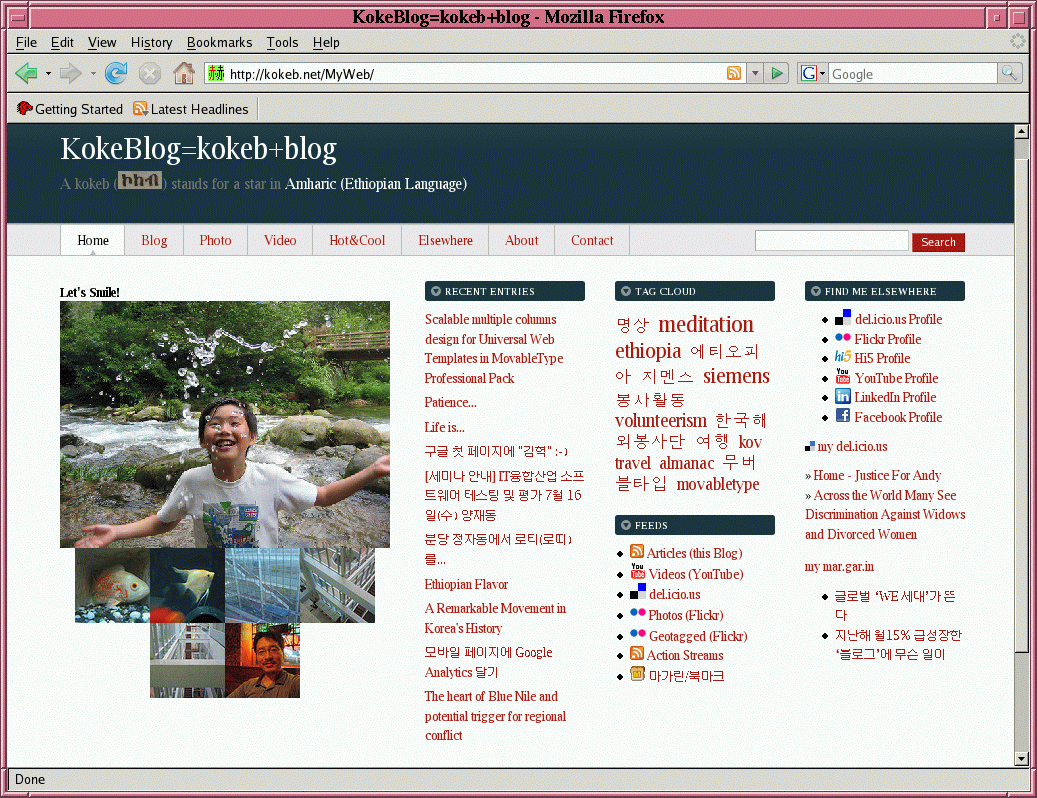
The renovated home page now has four columns to try its best to give you core and summarized information available from this blog. You can confirm that additional style sheet and layout code in HTML work well on both of Windows and UNIX box with FireFox as shown below while there may be redundancy in code pieces :)
현재 ìµœì‹ ë²„ì „ì¸ 4.1ê³¼ UNIX í™˜ê²½ì„ ê¸°ì¤€ìœ¼ë¡œ 설명합니다. ì´ì „ ë²„ì „ì—ì„œ ì—…ê·¸ë ˆì´ë“œ ì˜ˆì •ì¸ ê²½ìš°ì—ë„ ì¼ë¶€ ì°¸ê³ ê°€ ë 것입니다. ë˜í•œ MT ë˜ëŠ” ìœ ëª… 플러그ì¸ì˜ 부가 기능 모ë‘를 í™œìš©í• ê²½ìš°ë¥¼ ê°€ì •í•˜ê² ìŠµë‹ˆë‹¤. 단순히 ê¸€ì„ ì˜¬ë¦¬ê³ ê´€ë¦¬í•˜ëŠ” 주요 ê¸°ëŠ¥ë§Œì„ ì‚¬ìš©í•˜ëŠ” 경우ì—는 ì ìš©ë˜ì§€ ì•Šì„ ìˆ˜ 있습니다.
- perl 모듈 지ì›: ê°ê´€ì 으로 ê¸°ì¤€ì„ ì •í•˜ê¸°ëŠ” 모호하지만, 대형 ì—…ì²´ì˜ ê³ ê°€ í˜¸ìŠ¤íŒ…ì¼ ê²½ìš° ì•ˆì •ì„±ê³¼ 보안ìƒì˜ ì´ìœ ë¡œ 모듈 추가 설치를 거부하는 경우가 있었습니다. 사용 중 ê³„ì•½ì„ í•´ì§€í•˜ê³ ì—…ì²´ë¥¼ ë³€ê²½í• ìˆ˜ ë°–ì— ì—†ì—ˆìŠµë‹ˆë‹¤. ì˜¤ížˆë ¤ ì €ê°€ í˜¸ìŠ¤íŒ…ì˜ ê²½ìš° 모듈 추가나 ë³€ê²½ì„ ìž˜ 해주는 편ì´ì—ˆìŠµë‹ˆë‹¤. 그러나 추가/변경 ìš”ì²ì´ 잦아지ìž, ê²°êµ ëŒ€í˜• 업체와 ê°™ì€ ë…¼ë¦¬ë¡œ 모듈 설치를 거부하였습니다. 최소한 Image::Magickì´ (스팸 ë°©ì§€ì— í•„ìˆ˜ì ì¸ ëª¨ë“ˆ) 설치ë˜ì–´ 있는지, ë˜ëŠ” 추가 설치 가능한지 ì‚¬ì „ì— í™•ì¸í•´ì•¼ 합니다. ActionStreams를 사용 í•˜ë ¤ë©´ XML::Parserì´ ì„¤ì¹˜ë˜ì–´ ìžˆëŠ”ì§€ë„ í™•ì¸ í•˜ì…”ì•¼ 합니다.
- Cron: ìš´ì˜ì— 별 ì§€ìž¥ì€ ì—†ì§€ë§Œ, 있으면 편리합니다. 서버 부하 ê°€ì¤‘ì„ ìš°ë ¤í•´ ëŒ€ë¶€ë¶„ì˜ ì—…ì²´ê°€ ì œê³µí•˜ì§€ 않습니다. ì°¸ê³ ë¡œë§Œ 확ì¸í•˜ì‹œë©´ ë©ë‹ˆë‹¤.
- Sendmail/smtp: 호스트 ë‚´ì—ì„œ ë©”ì¼ ë°œì†¡ì´ ê°€ëŠ¥í•œì§€ 여부입니다. ë³´í†µì€ ì›¹ë©”ì¼ì„ ì œê³µí•˜ë©´ì„œ stmp 서버를 별ë„ë¡œ ìš´ì˜í•˜ê¸° ë•Œë¬¸ì— MTê°€ ì„¤ì¹˜ëœ í˜¸ìŠ¤íŠ¸ ë‚´ì—서는 sendmail/smtp 실행 ê¶Œí•œì´ ì—†ëŠ” 경우가 대부분 입니다. ì´ê²ƒë„ ì°¸ê³ ë¡œë§Œ 확ì¸í•˜ì‹œë©´ ë©ë‹ˆë‹¤.
- 기타: ìƒê¸° 사í•ì´ MT를 설치하게 ë 호스트 ë‚´ì— ì¤€ë¹„ ë˜ì–´ 있는지 확ì¸í•˜ì…”야 합니다. ì—…ì²´ ì°¨ì›ì—ì„œ MT를 지ì›í•œë‹¤ê³ 하는 경우ì—ë„, ìš´ì´ ì—†ìœ¼ë©´ ìžì‹ ì˜ MTê°€ 설치ë 호스트ì—는 준비가 안 ë˜ì–´ 있는 황당한 ê²½ìš°ë„ ìžˆìŠµë‹ˆë‹¤.
![Reblog this post [with Zemanta]](http://img.zemanta.com/reblog_e.png?x-id=86be1b1e-d449-4dd4-8f50-9aebcfb869c0)