Whenever a change of column layout was in need, I directly modified side bar template with three or two columns layout unchanged. Furthermore, widths for respective columns were out of my control. While tracking templates and style sheet, I came up with a clue how to customize column layout then poured a couple of hours to make my blog seen as it is now aiming at expanding the number of columns of entrance page from three to four (or more ideally). Followings are what I did to achieve the goal. Correct me please if there is something wrong. Any comment or suggestion for improvement will be appreciated, too. (I am not a MT guru)
1. Adding new style sheet for override
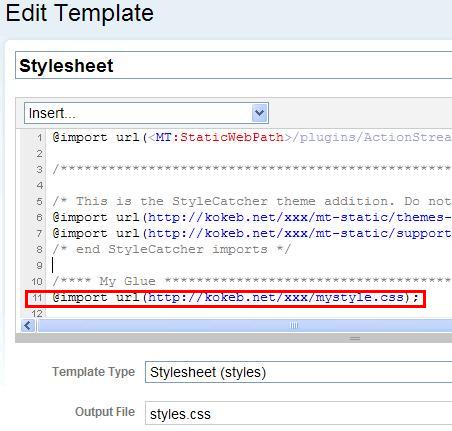
A screen capture below shows you how I overrode existing style by adding my own at the bottom of main style sheet. After that, I created the customized style sheet, named mystyle.css, from Blog templates (index templates) section of MT administration menu. You may modify or put my copy (mystyle.txt) into your preferred location.
2. Defining columns layout and scheme on that new style sheet
Adding delta-inner and epsilon-inner (experimental and future expansion purpose only) will be enough because existing MT style sheets have sections of alpha-inner, beta-inner, and gamma-inner. Inspection said that the summed length of each columns were 940px in maximum for proper tabulation. You may put your own width as long as the entire length does not exceed that size. Putting a certain name for this column structure is everything to do. For this blog, I named it with myhome. Look up excerpts (mystyle.txt) commented by "MY HOME" and around.
3. Changing sidebar by slight modification
Modifying sidebar template can be inevitable; it will be preferable minimizing the change and/or making it independent from system wide template/style change. This is link is for sidebar template. I've just added "else" conditions to put my own control below it. Look up excerpts commented by "below added by hyok"(sidebar.txt) or around. One thing kept in mind is that a division "delta" MUST be newly and entirely added as suggested.
4. Applying new layout
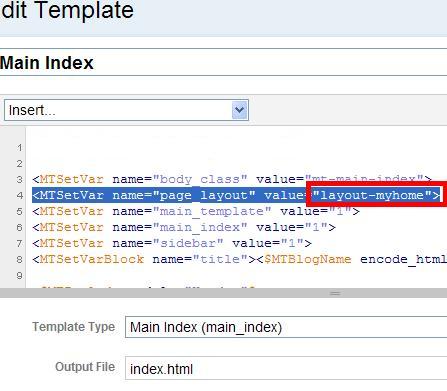
As shown below, I changed "page_layout" value into "layout-myhome" made from above in main index template section. That's all.
You may need to revisit step two and three to approach an optimal point in column width and widget placement.


Comments