ì§€ê¸ˆì˜ ë¬´ë²„ë¸”íƒ€ìž… 플랫í¼ìœ¼ë¡œ ì¼ ë…„ì—¬ ì •ë„를 버텨 왔는ë°, 조만간 새로운 플랫í¼ì´ ë‚˜ì˜¨ë‹¤ê³ í•œë‹¤. ì´ë¦„ì€ Motion. ì´ì „ ì—…ê·¸ë ˆì´ë“œì™€ëŠ” 다른 íšê¸°ì ì¸ ê¸°ëŠ¥ë“¤ì´ ì¶”ê°€ë˜ì—ˆë‹¤. ë¸”ë¡œê·¸ì˜ ìš©ë„와 ì‚¬ìš©ë²•ì— ëŒ€í•´ ë°œìƒì˜ ì „í™˜ì´ í•„ìš”í•œ 시기가 ë„래하였다. ì—…ê·¸ë ˆì´ë“œë¥¼ ì „ì œí–ˆì„ ë•Œ 글 ì´ì „ê³¼ 사용법 ì ì‘ì— ì• ë¡œê°€ 있어 ë³´ì¸ë‹¤. 아놔~~
ë² íƒ€ ë²„ì „ì„ ë°›ì•„ 설치해 보았다. ì²´í—˜ 결과와 무버블타입 ê³µì‹ í™ˆí”¼ì—ì„œ 얘기하는 주요 특징/장ì ì„ ì¢…í•©í•´ 한글로 ì •ë¦¬í•˜ë©´ 아래와 같다. 대세는 통합 블로깅~~~
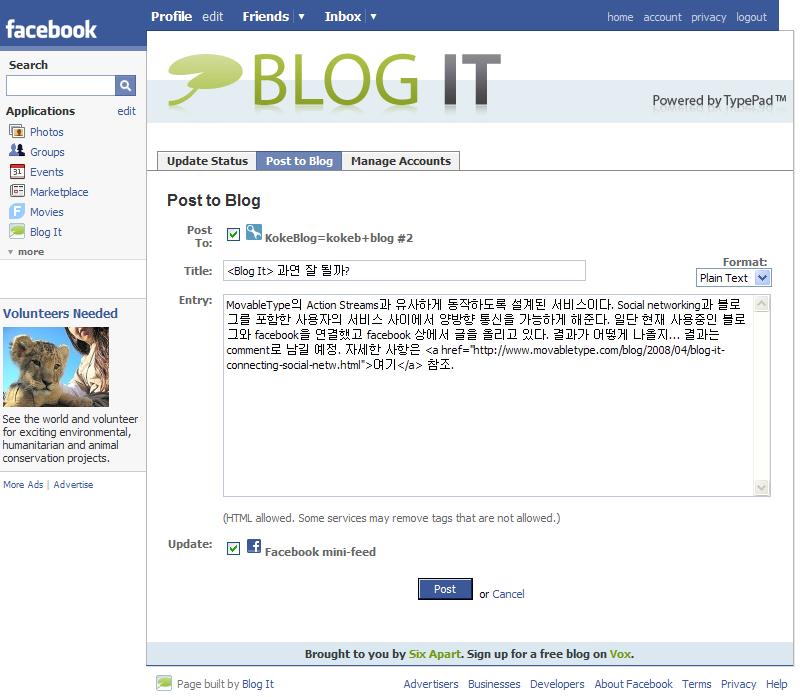
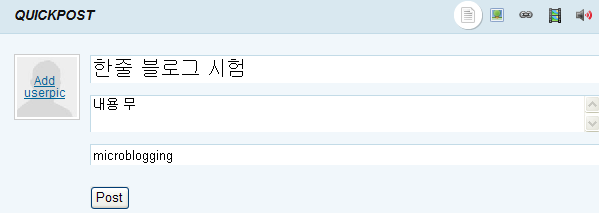
Rich Microblogging: 쉽게 ë§í•´ twitter ê°™ì€ ì„œë¹„ìŠ¤ë¥¼ 모션 플랫í¼ì—ì„œ ì§ì ‘ì 으로 지ì›í•˜ê² ë‹¤ê³ í•œë‹¤. ìµœê·¼ì— pownce를 합병한 것과 관계있어 ë³´ì¸ë‹¤. ê¸€ì„ ì˜¬ë¦¬ë ¤ë©´ ë¡œê·¸ì¸ í›„ì— ê¸€ì„ ìž‘ì„±í•˜ê³ ì¶œíŒí•˜ëŠ” (publish) ê³¼ì •ì„ ê±°ì³ì•¼ 했다. Microblogging ê¸°ëŠ¥ì„ ì‚¬ìš©í•˜ë©´, twitter와 ê°™ì´ ë¡œê·¸ì¸í•˜ìžë§ˆìž ê¸€ì„ ì 으면 바로 출íŒì´ ëœë‹¤. ìŒì„±, ë™ì˜ìƒ, 사진, URL ë“±ì˜ ë©€í‹°ë¯¸ë””ì–´ 기능 지ì›í•œë‹¤.

Action Streams: ì´ì „부터 ìžˆì—ˆë˜ ê¸°ëŠ¥ì´ë‹¤. Action ìˆ˜ì§‘ì´ ê°€ëŠ¥í•œ 사ì´íŠ¸ê°€ ëŠ˜ì–´ë‚˜ê³ , 수집 가능한 ì •ë³´ì˜ ì¢…ë¥˜ë„ ë§Žì•„ì¡Œë‹¤. ìžì‹ ì˜ ë¸”ë¡œê·¸ì— ì˜¬ë¦° ê¸€ì— ëŒ€í•œ streamë„ ì§€ì›í•œë‹¤.
Sign in with any web account: íŠ¹ì • 사ì´íŠ¸ì— 가서 ë£ ì¢€ í•˜ë ¤ê³ í•˜ë©´, íšŒì› ê°€ìž…í•˜ë¼ê³ 난리다. 무버블타입 블로그ì—ë„ <ì¼ë¶€> 해당하는 사í•ì´ì—ˆë‹¤. ì´ì œëŠ” 웬만한 ìœ ëª… 사ì´íŠ¸ì˜ ì•„ì´ë””를 ê°€ì§€ê³ ë¬´ë²„ë¸”íƒ€ìž… ë¸”ë¡œê·¸ì— ë¡œê·¸ì¸(ì¸ì¦)í• ìˆ˜ 있다. 야후, 구글, 페ì´ìŠ¤ë¶ 등 ì´ë¦„만 들으면 ì•Œ 만한 ê±°ì˜ ëª¨ë“ ì‚¬ì´íŠ¸ì˜ ì•„ì´ë””를 지ì›í• ì˜ˆì •ì´ë‹¤. 코멘트 하나 ë‚¨ê¸°ë ¤ê³ ê°€ìž…í• í•„ìš”, ì´ì œëŠ” 없다!

Powerful Profiles: ì‚¬ìš©ìž í”„ë¡œíŒŒì¼ ìƒì˜ ëª¨ë“ ì •ë³´ì™€, ë³€ë™ì‚¬í•ì„ 통합해 보여준다. 쉽게 ë§í•´, ì‚¬ìš©ìž ì •ë³´ë¥¼ í´ë¦í•˜ë©´ 해당 사용ìžì˜ followers/following, 블로그 ì •ë³´, action stream ë“±ì„ í†µí•©í•´ 보여준다.